記事中にUnsplashの画像を挿入するプラグインの使い方

Unsplash プラグインをインストール
上記のリンクから プラグインをダウンロードしましょう。右上の「ダウンロード」ボタンをクリックすると、ZIPファイルがダウンロードされます。

次に、WordPress の管理画面左メニューの「プラグイン」を開きましょう。
上部のプラグイン「新規追加」をクリック。

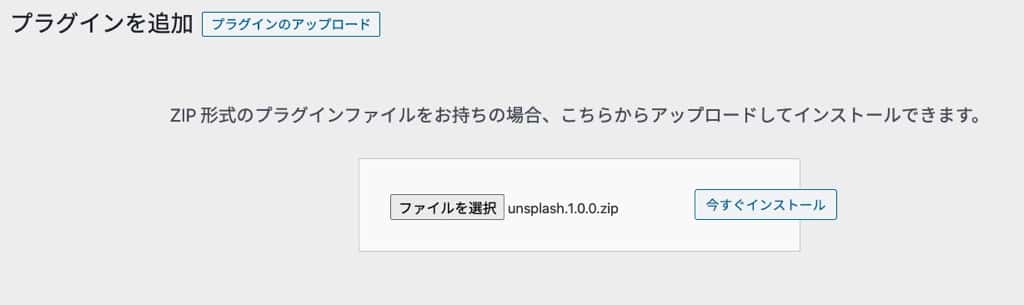
「プラグインのアップロード」>「ファイルを選択」を押して、さきほどダウンロードした .zip ファイルを選択して「今すぐインストール」をクリックします。

少し待つと自動でプラグインがインストールされます。「プラグインを有効化」を押します。

プラグインを停止・削除しても追加した画像ブロックは削除されないので安心してください。
Unsplash のアカウントを作成・連携
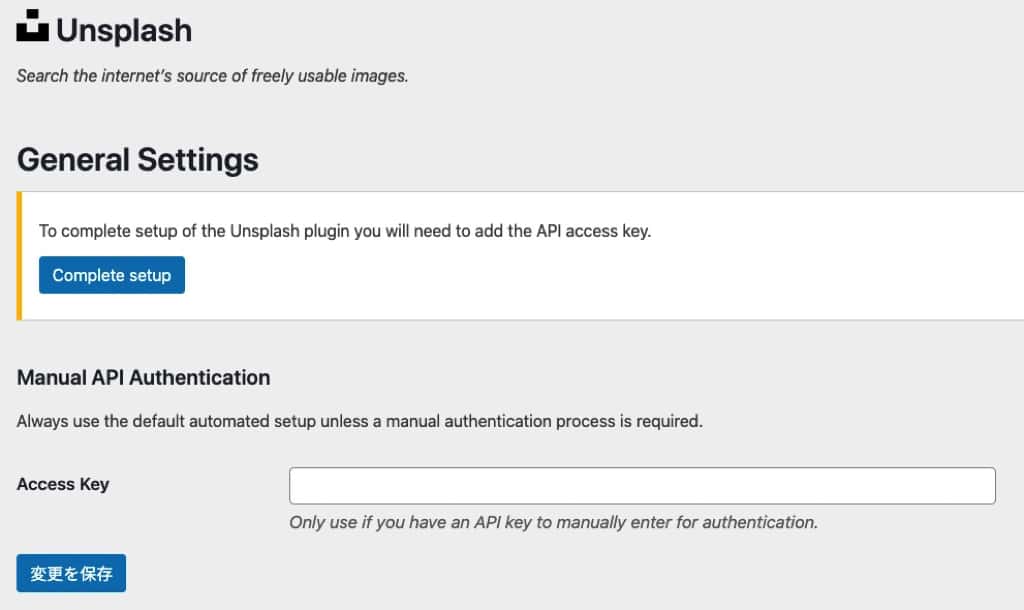
プラグイン一覧の「Unsplash > Settings」をクリックしましょう。

使用を始めるには、まずUnsplashのアクセスキーが必要となります。

「Complete Setup」を押すと、Unsplash のログイン画面が表示されます。

アカウントを作成していない場合は、一番下の「Join」をクリックしてアカウントを新規作成しましょう。
必要なものはメールアドレスとパスワードだけです。
登録後、メールアドレスに登録確認メールが届くのでメール内の 「Click here to confirm your acount」をクリックしましょう。
アカウントを作成すると自動的にWordPressとの連携が完了します。

Unsplash 画像を投稿に挿入
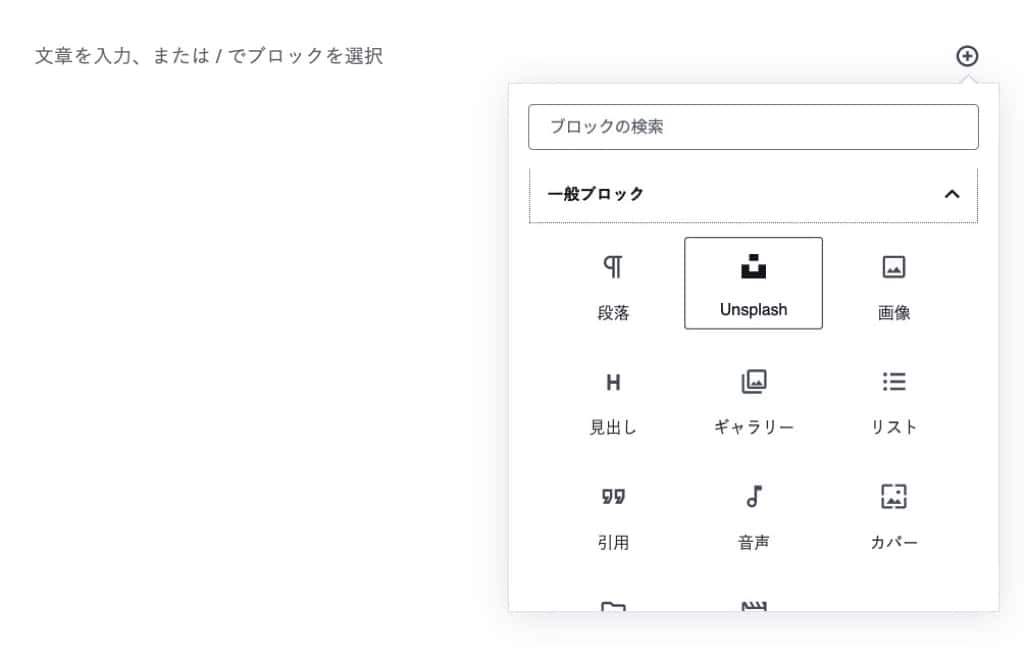
記事編集画面で、+ ボタンを押して新規ブロックを追加します。一般ブロックにあるので「Unsplash」をクリックしましょう。もしくはブロックの検索に Unsplash と入れると出てきます。

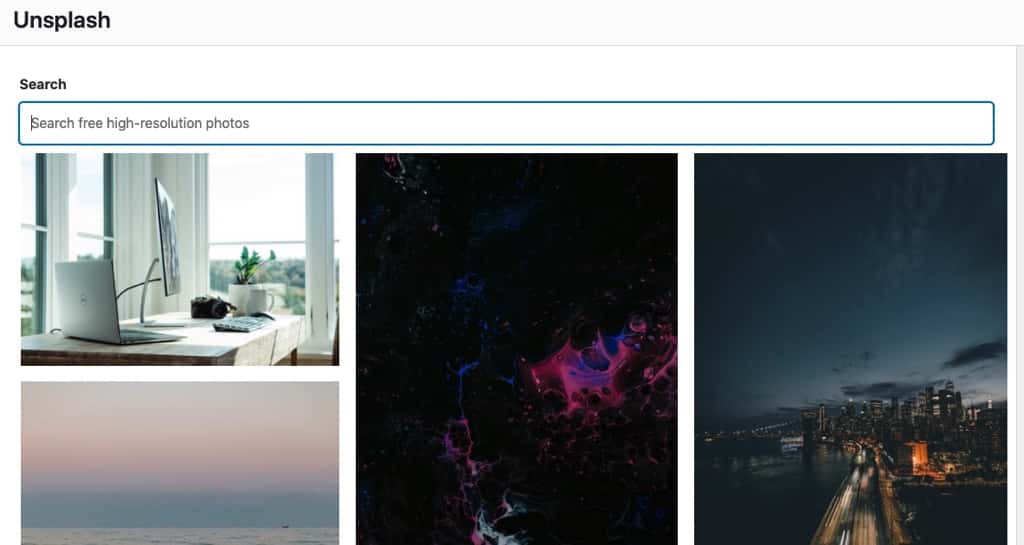
「Search Unsplash」を押します。

検索欄に好きなワード(英語)を入れて画像を探しましょう。単語ごとに半角スペースを入れて絞り込むことができます。

目的の画像が見つかったら、画像を選択後に右下の青い「選択」ボタンを押しましょう。

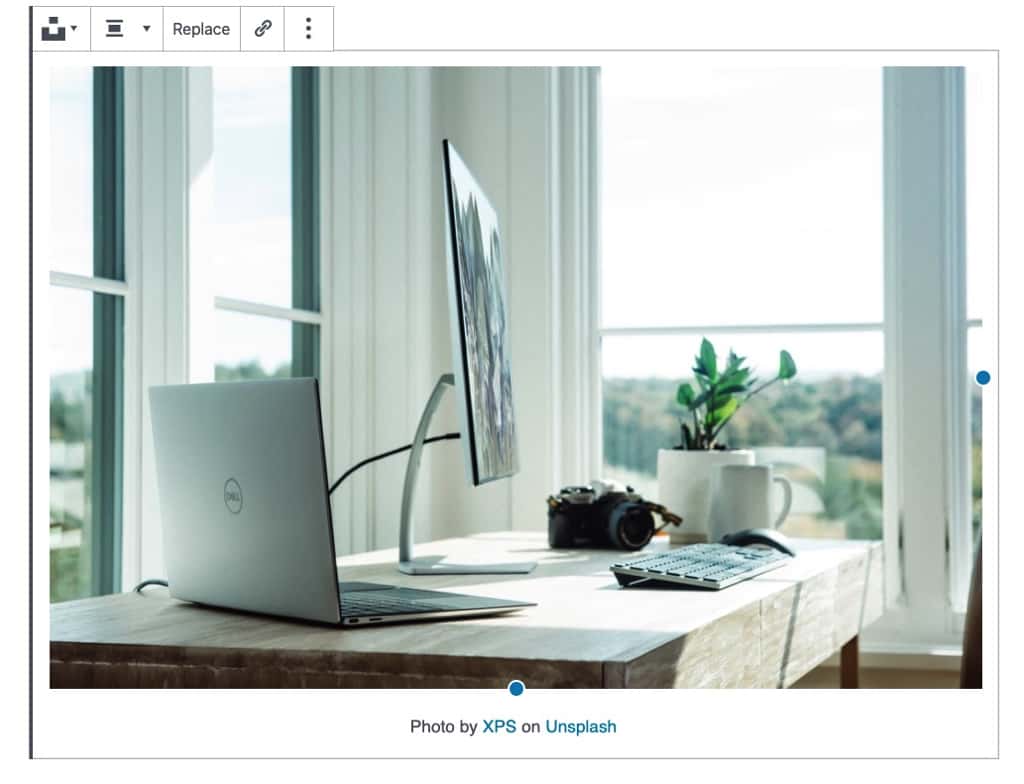
これで、記事内に画像が挿入できました。

お好みで引用デザインをカスタマイズ
デフォルトだと、挿入した画像の下に「画像の作成者とUnsplashへのリンク」が表示されます。
以下のコードを style.css に貼り付けることで、画像の右下に引用情報が表示されるようになります。
/*--------------------------------------
キャプション引用
--------------------------------------*/
.wp-block-unsplash-image {
position: relative;
}
.wp-block-unsplash-image figcaption {
position: absolute;
padding: 2px 10px;
background: rgba(255,255,255,.8);
box-shadow: 0 0 2px #888;
font-size: .8rem;
right: 3%;
bottom: 15px;
border-radius: 25px;
max-width: 50%;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
}

